

- #Responsive resize adobe xd how to
- #Responsive resize adobe xd manual
- #Responsive resize adobe xd professional
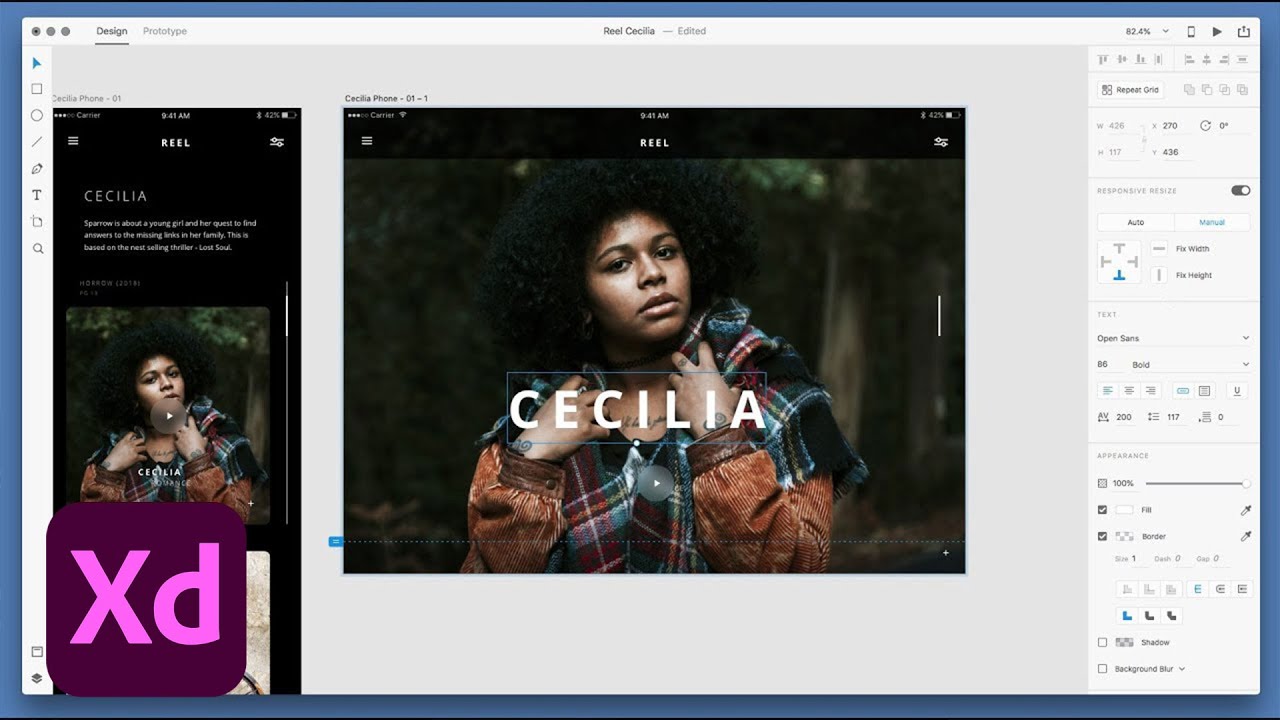
And you will see that when I resize it now the button kind of moves with it, but it doesn't change its size. So what I'm gonna do is enable responsive resize on the actual art board. So that means, that when I resize, for example this art board, I need to know how this button will behave. But here we are talking about responsive layouts. It's fixed in all four directions, so that's a great use case for responsive resize on a simple element. If we're gonna select the background here and we switch this to manual, you'll see that the constraints here now look different. So that means when I resize its parent, which is this group, that text element doesn't change its size. You'll see that this element has a fixed width and a fixed height.
#Responsive resize adobe xd manual
So if we go and select the text and we enable the Manual constraint. So let's analyze this a little bit and see exactly how it works. But when I'm enabling responsive resize, and I set it to Auto, everything works as it should. And that's definitely something that we do not want. So if I disabled this, you'll notice that when I resize this object, the text scales as well. And this is possible because I have a responsive resize On. See how the text always stays in the center and only the the background resizes? This is exactly what you want. Okay, so now you have a typical button, okay? So watch what happens when I resize this. And let's also give this a nice fill, and get rid of the border, and let's make this text white. So let's properly align these, and let's group them up. I'm gonna quickly mark up what can be a button. To demo this, I'm going to create a very very basic example. So let's go ahead and see this in action. It will analyze the selected objects, how they're grouped, how they're positioned, and will apply these constraints automatically for you so that you can achieve that responsive like behavior. Well XD will now do this automatically for you. So that when to the parent element of certain objects so that when that parent is resized, those objects are resized and repositioned accordingly. Now, traditionally to achieve this responsive like behavior, you would need to manually set constraints to certain objects. And this is totally doable thanks to a feature called responsive resize.
#Responsive resize adobe xd how to
In this lesson, you'll learn how to create responsive layouts in Adobe XD. No previous experience with Adobe XD is required.Welcome back to the course. Alternatively, learners need to have a strong foundational understanding of the design process experience creating wireframes, mockups, and prototypes and the ability to conduct usability studies. This course is suitable for beginner-level UX designers who have completed the previous five courses of the Google UX Design Certificate. Learn how to search for and apply to introductory-level jobs in the field of UX.
#Responsive resize adobe xd professional
Add a new design project to your professional UX portfolio. Iterate on designs based on research insights. Plan and conduct a usability study to gather feedback about designs. Plan information architecture and create sitemaps for website designs. Develop designs in a popular design tool, Adobe XD. Apply each step of the UX design process (empathize, define, ideate, prototype, test) to create a responsive website. Learners who complete the seven courses in this certificate program should be equipped to apply for entry-level jobs as UX designers.īy the end of this course, you will be able to: In addition, you’ll learn how to search for entry-level UX design jobs, create a resume that highlights your skills and accomplishments, and build your professional portfolio website.Ĭurrent UX designers and researchers at Google will serve as your instructors, and you will complete hands-on activities that simulate real-world UX design scenarios. By the end of this course, you will have a new design project to include in your professional UX portfolio. You will complete the design process from beginning to end: empathizing with users, defining their pain points, coming up with ideas for design solutions, creating wireframes and prototypes, and testing designs to get feedback. In this course, you will design a responsive website using Adobe XD, a popular design tool. Responsive Web Design in Adobe XD is the sixth course in a program that will equip you with the skills you need to apply to entry-level jobs in user experience (UX) design.


 0 kommentar(er)
0 kommentar(er)
